- La nueva forma es abrir el archivo
nano /usr/share/zoneminder/www/skins/classic/css/classic/skin.css
/*******************************************************************************************/
/***************************************** UGIT ********************************************/
/*******************************************************************************************/
:root {
--azul: #126ed8;
--blanco: #FFF;
--naranja: #F70;
}
/*Navbar*/
.navbar {
background-color: var(--azul) !important;
color: var(--blanco) !important;
}
/*Nombre servidor*/
.navbar-brand a,
.navbar-brand a:link,
.navbar-brand a:visited,
/*Nombre usuario*/
.navbar-text a,
.navbar-text a:link,
.navbar-text a:visited,
.navbar-text i{
color: var(--blanco) !important;
text-decoration: none !important;
}
/*Nombre servidor*/
.navbar-brand a:hover,
/*Nombre usuario*/
.navbar-text a:hover,
.navbar-text i:hover
{
color: var(--naranja) !important;
text-decoration: none !important;
background-color: transparent;
}
/*Menu principal*/
ul.nav.navbar-nav li a{
color: var(--blanco) !important;
font-weight: 500;
}
ul.nav.navbar-nav li a:hover{
color: var(--naranja) !important;
font-weight: 500;
}
/*Nombre empresa*/
#development{
color: var(--blanco) !important ;
}
/*Numero versión y Ancho de banda*/
div#Version a,
div#Version a span,
div#Bandwidth a
{
color: var(--blanco) !important;
}
div#Version a:hover,
div#Bandwidth a:hover{
color: var(--naranja) !important;
text-decoration: none !important;
background-color: transparent;
}
.btn.btn-default.navbar-btn,
button{
padding: 5px !important;
}
/*boton de apagar*/
.btn.btn-default.navbar-btn:hover,
.btn.btn-primary:hover,
button:hover{
background-color: var(--naranja) !important;
color: var(--blanco) !important;
border: 1px solid var(--naranja) !important;
}
button:disabled{
background-color: #aaaaaa;
color: #888;
border-color: #bbbbbb;
}
.thead-highlight{
background-color: #385067;
}
/*Tabla*/
.table{
margin-top: 1rem;
}
.thead-highlight th, th a {
font-weight: bold;
color: var(--blanco) !important;
font-size: 1.4rem;
}
/*Titulos ventanas*/
header h1,
header h2
{
color: var(--blanco) !important;
margin-left: 2rem;
}
#ShowZones{
color: var(--blanco) !important;
margin-right: 1.2rem;
}
#ShowZones:hover{
color: var(--naranja);
text-decoration: none;
}
header {
width: 100% !important;
background-color: var(--azul);
}
header a{
color: var(--blanco) !important;
}
header a:hover{
color: var(--naranja) !important;
}
label {
font-weight: 300;
}
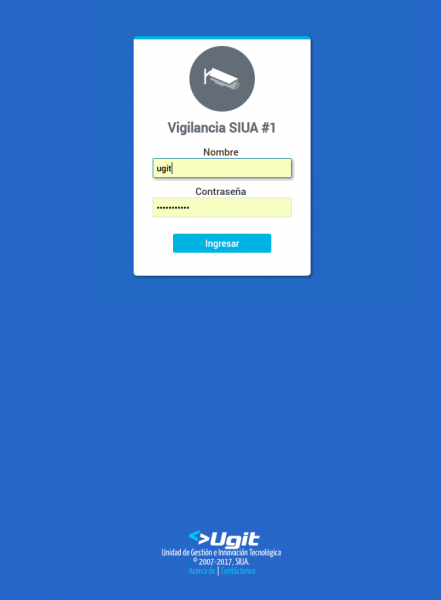
#loginform h1{
color: #333;
font-size: 2rem;
}
#inputUsername,
#inputPassword{
margin-top: 1rem;
padding: 5px;
}
/*******************************************************************************************/
/***************************************** UGIT FIN ****************************************/
/*******************************************************************************************/
- A PARTIR DE AQUI NO ES NECESARIO
- Paso 1: modificar los permisos de la carpeta de estilo
chmod 777 -R /usr/share/zoneminder/www/
- Paso 2: respaldar la carpeta del tema original en una carpeta personal
mkdir /usr/share/zoneminder/classic_respaldo
cp -R /usr/share/zoneminder/www/skins/classic/* /usr/share/zoneminder/classic_respaldo/
- Paso 3: eliminar la carpeta del tema classic
- Paso 4: descargar el tema ugit: tema_ugit y pegarlo en /usr/share/zoneminder/www/skins/
- Paso 5: descargar las imágenes ugit: aquí y pegarlas en /usr/share/zoneminder/www/
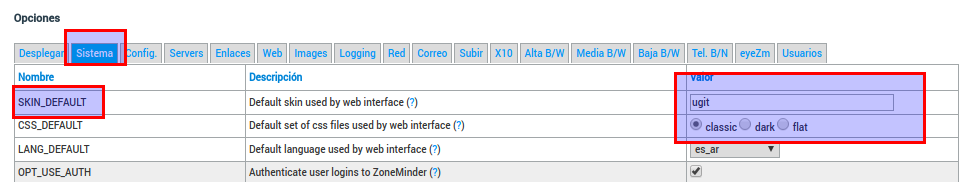
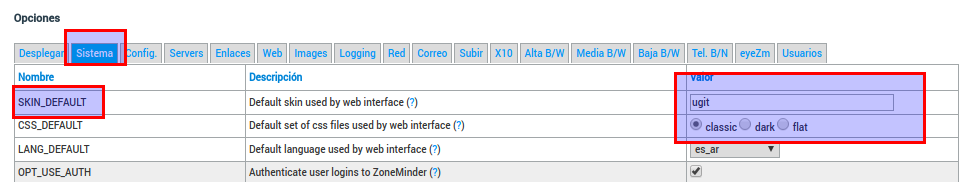
- Paso 6: dentro de la aplicación «opciones->Sistema-SKIN_DEFAULT» seleccionar «ugit->classic»

- Paso 7: recargar la aplicación