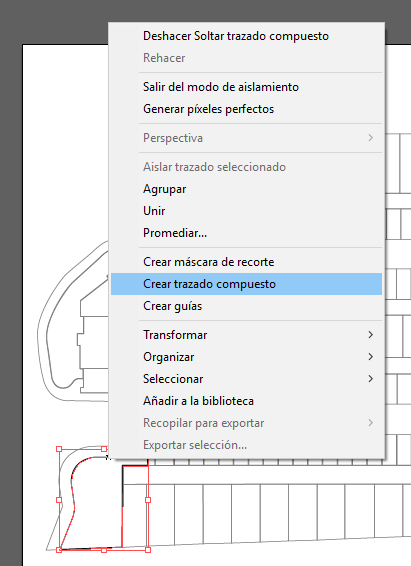
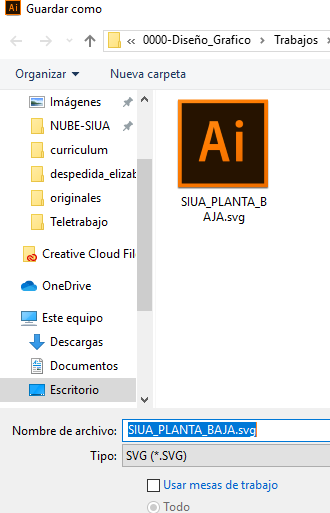
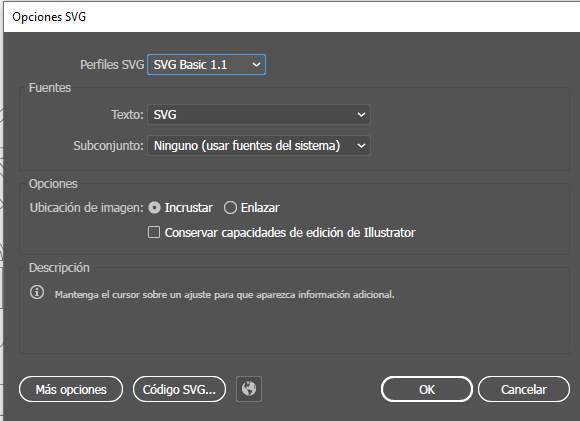
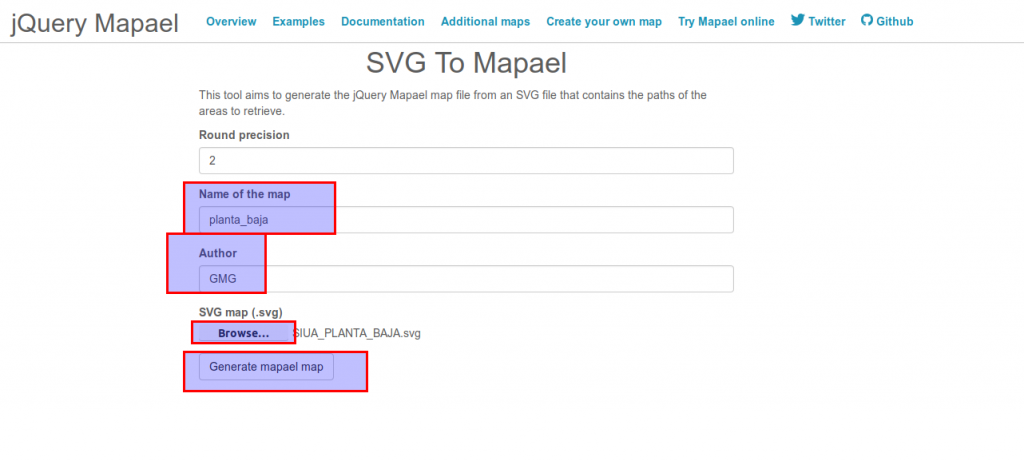
Primero creamos un mapa en Illustrator, pero vamos ir convertiendo cada objeto en una «trazo compuesto», para esto clic derecho sobre cada objeto Luego guardamos el archivo como .svg para esto «Archivo->Guardar como->SVG Ahora creamos una pagina index.html <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
</body>
</html><script src="js/jquery-3.1.1.min.js" charset="utf-8"></script>
<script src="js/raphael.min.js" charset="utf-8"></script>
<script src="js/jquery.mousewheel.min.js" charset="utf-8"></script>
<script src="plugins/jQuery-Mapael/2.2.0/js/jquery.mapael.js" charset="utf-8"></script>Luego incluimos el script generado con el paso anterior <script src="mapas/soporte/planta_baja.js" charset="utf-8"></script>Luego creamos con contenedor para desplegar el mapa <div class="contenedor_mapa">
<div class="mapcontainer">
<div class="map">
</div>
<div class="areaLegend">
</div>
<div class="plotLegend">
</div>
</div>
</div>window.onload = function() {
$(".mapcontainer").mapael({
map: {
name: "planta_baja", //nombre del mapa
zoom:{
enabled: true,//habilita el zoom
mousewheel: true, //Habilita el zoom por scrool del mouse requiere jquery.mousewheel.min.js
touch: true, //habilita el touch
minLevel: 0, //nivel minimo del zoom
maxLevel: 30, //nivel máximo del zoom
step: 0.25, // tamaño de los saltos entre el zoom
animDuration: 200,
buttons:{ //pemirte definir los botones
reset:{ //boton reiniciar valores
cssClass: 'btn-zoom-reset', //permite establecerle una clase
content:"Inicio" //conmtenido del botón
},
in:{
cssClass: 'btn-zoom-in', //permite establecerle una clase
content:"+" //contenido del botón
},
out:{
cssClass: 'btn-zoom-out', //permite establecerle una clase
content:"-" //contenido del botón
}
}
},
defaultArea: {
attrs: {
stroke: "#333",
"stroke-width": 1,
fill: "#FFF"
},
attrsHover: {
fill: "#00B9E6",
opacity: 1
},
text:{
attrs:{
fill: "#333",
},
attrsHover:{
fill: "#333",
}
}
}
},
areas: {
"D_Pasillo.01": {
"value": "D_Pasillo.01",
"attrs": {
"href": "#"
},
"tooltip": {
"content": "<span style=\"font-weight:bold;\">D<br />Pasillo.01<\/span>"
},
"text":{
content:"D\nPasillo.01",
position:"inner"
}
},
"D_Jardin.01": {
"value": "D_Jardin.01",
"attrs": {
"href": "#"
},
"tooltip": {
"content": "<span style=\"font-weight:bold;\">D<br />Jardin.01<\/span>"
},
"text":{
content:"D\nJardin.01",
position:"inner",
}
},
"D_Centro.Carga.01": {
"value": "D_Centro.Carga.01",
"attrs": {
"href": "#"
},
"tooltip": {
"content": "<span style=\"font-weight:bold;\">D<br />Centro.Carga.01<\/span>"
},
"text":{
content:"D\nCentro\nCarga 01",
position:"inner",
}
},
"C_Pasillo.01": {
"value": "C_Pasillo.01",
"attrs": {
"href": "#"
},
"tooltip": {
"content": "<span style=\"font-weight:bold;\">C<br />Pasillo.01<\/span>"
},
"text":{
content:"C\nPasillo.01",
position:"inner",
}
},
"C_Cera.02": {
"value": "C_Cera.02",
"attrs": {
"href": "#"
},
"tooltip": {
"content": "<span style=\"font-weight:bold;\">C<br />Cera.02<\/span>"
},
"text":{
content:"C\nCera.02",
position:"inner",
},
attrs: {
fill: "#A60000"
}
},
}
});
};
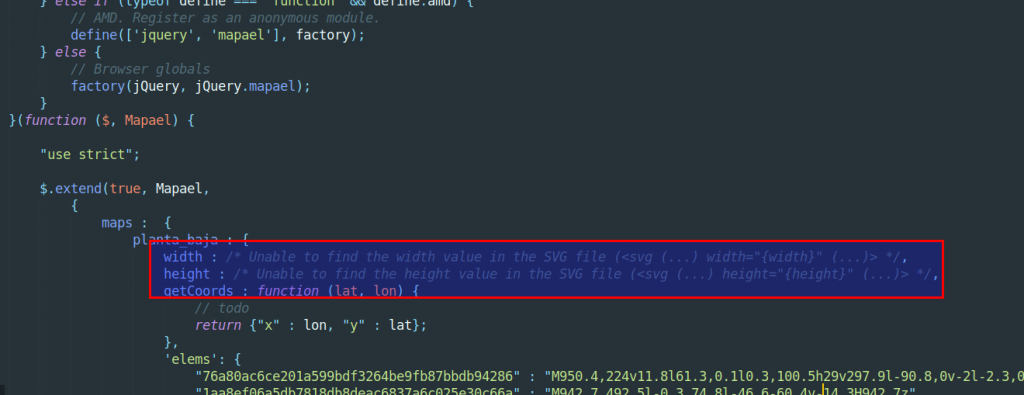
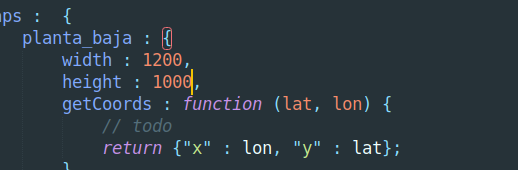
Abrimos el archivo generador planta_baja.js (el JS creado con SVG to Mapael) y revisamos la sección de tamaño para ver si reconoció el tamaño, sino se lo agregamos Ahora podemos personalizar tambien el estilo .contenedor_mapa {
max-width: 70%;
margin: 0 auto;
/*background-color: red;*/
}
.mapael{
margin: 0 auto;
position: relative;
}
.mapael .mapTooltip {
position: absolute;
background-color: #333;
moz-opacity: 1;
opacity: 1;
filter: alpha(opacity=1);
border-radius: 10px;
padding: 10px;
z-index: 1000;
max-width: 400px;
display: none;
color: #FFF;
}
.mapael .areaLegend {
margin-bottom: 20px;
}
.btn-zoom-reset{
background-color: #333;
color: #FFF;
display: inline-block;
padding: 5px;
border-radius: 5px;
margin: 3px;
position: absolute;
left: 5px;
top: 5px;
width: 45px;
text-align: center;
}
.btn-zoom-in{
background-color: #333;
color: #FFF;
display: inline-block;
padding: 5px;
border-radius: 5px;
margin: 3px;
position: absolute;
left: 65px;
top: 5px;
width: 45px;
text-align: center;
}
.btn-zoom-out{
background-color: #333;
color: #FFF;
display: inline-block;
padding: 5px;
border-radius: 5px;
margin: 3px;
position: absolute;
left: 125px;
top: 5px;
width: 45px;
text-align: center;
}
tspan {
font-size: 0.6rem;
line-height: 2.6rem;
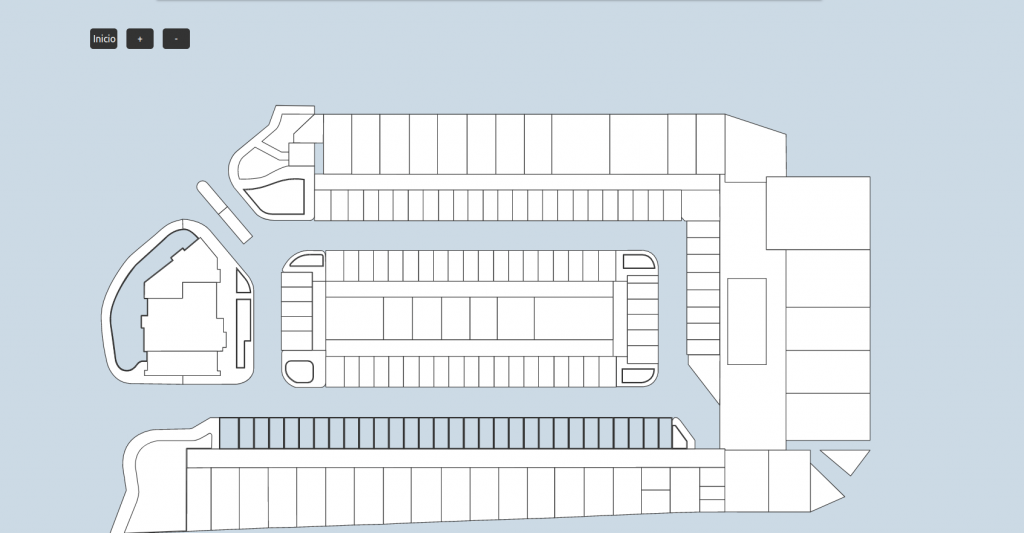
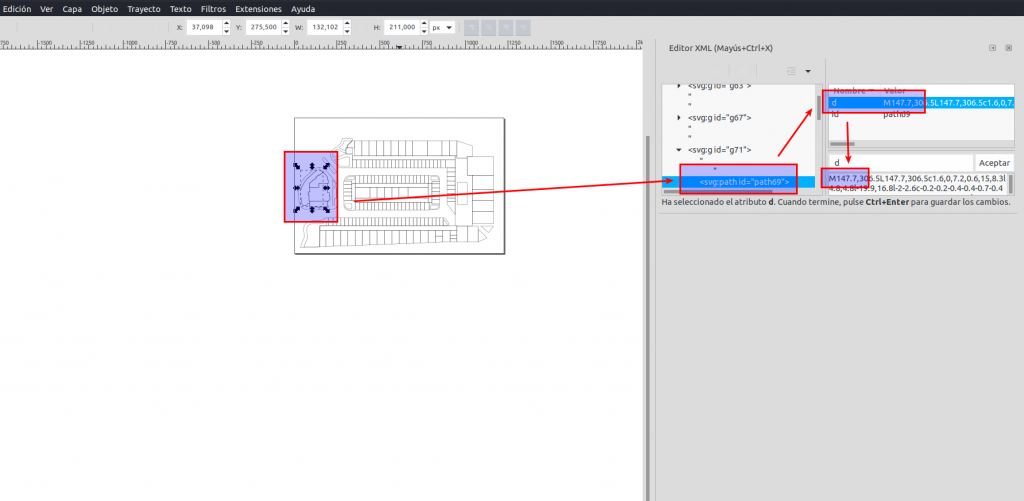
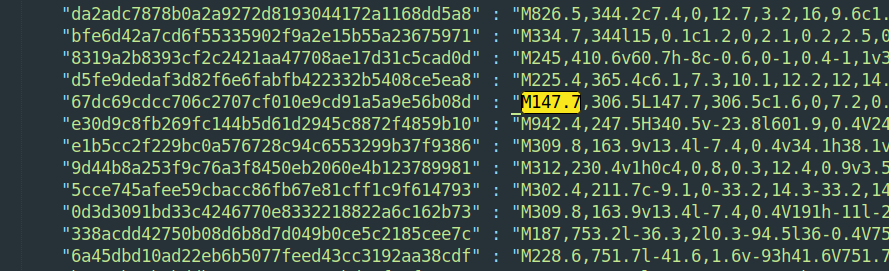
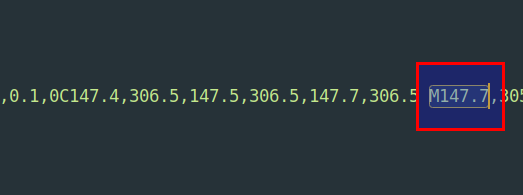
}Y listo ya se despliega el mapa Como vemos en la imagen hay elementos que no se importaron bien si esto pasa Podemos abrir en inkscape la imagen y habilitar la opción de Editor XML para ver el código «Menú->Edición->Editor XML» De esta forma podemos tocar el objeto que no se importó bien para ver código Ahora compiamos el código, ele ejemplo «M147.7» Abrimos el archivo «Planta_baja.js» (El JS 1creado con SVG to Mapael) Y lo buscamos Aqui el error que se da es que tiene doble puntois por esto simplemente eliminamos el siguiente punto hasta el final por ejemplo