plex.casa:32400/web/index.html#!/media/0a4103b87702a1b721dd460af7117e385a88ad0c/com.plexapp.plugins.library?source=3&key=%2Flibrary%2Fsections%2F3%2Ffolder%3Fparent%3D15510
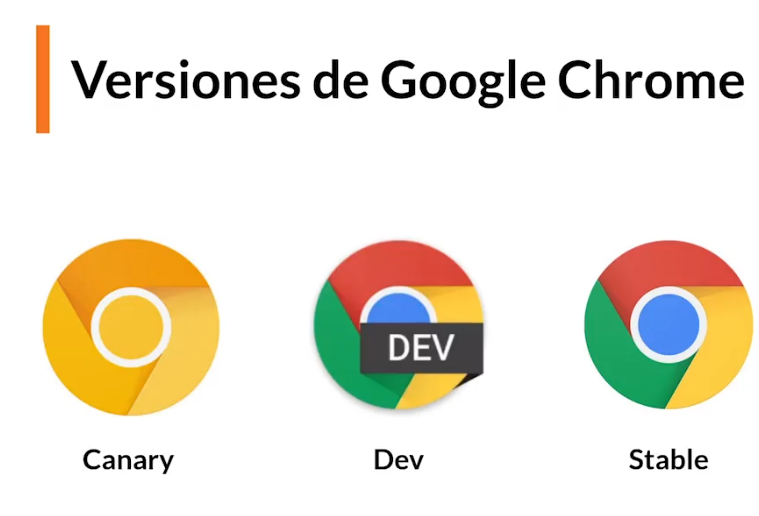
Navegador para programar

- Canary: viene con las características en desarrollo
- Dev: pasa desarrolladores para debug páginas
- Stable: versión estable, actualizaciones ya probadas
Visual Studio
- Agregar las siguientes extensiones
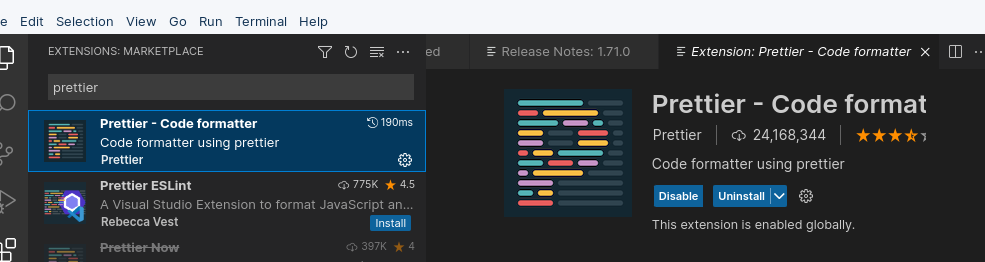
- Prettier: para organizar el código

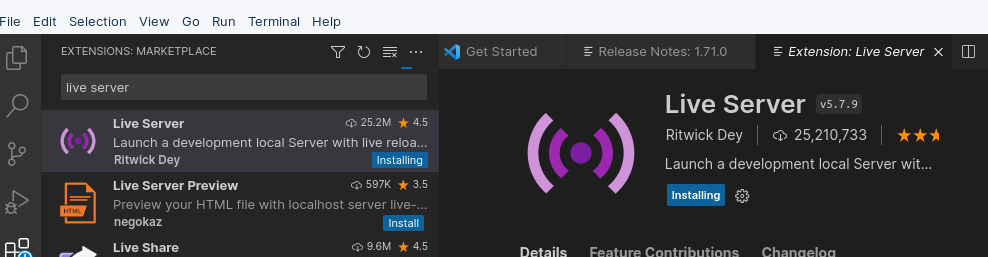
- Live Server: para levantar sun servidor de HTML son tener que estar recargando para ver los cambios

- Color Highlight: para que los colores se pinten

- Bracket Pair Colorizer: para que las llaves se pinten y relacionen

- path Intellisense: nos completa rutas

- Auto Rename Tag: Se se modifica el nombre de una etiqueta html automáticamente renombra su par

- Material Icon Theme: hay que activarlo View- > Command Palette -> escribir theme -> Activar

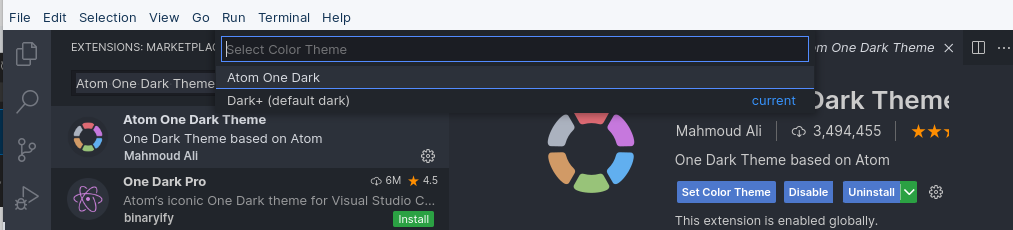
- Atom One Dark Theme: tema