- Ingresar a sublime text 3->Tools->Install Package Control
- Luego ingresar a Preferences->Package Control->Digitar Install Package
- Y instalar:
- AdvancedNewFile: permite crear nuevos archivos digitando toda la ruta
- USO:
- Para crear nuevo archivo super+ALT+n
- Alignment: permite alinear elementos
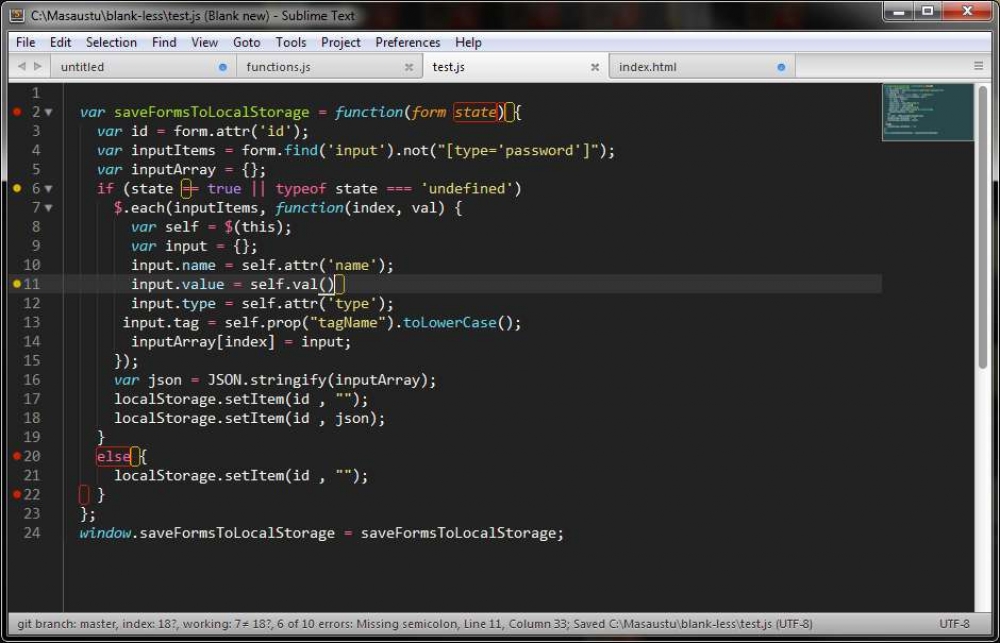
- AutoSemiColon: corrige el punto y coma si lo colocamos en un lugar erroreneo
- USO: si escribimos por ejemplo alert(;) el lo corrige a alert();
- AutoFileName: permite autocomepletar nombres de carpetas y archivos
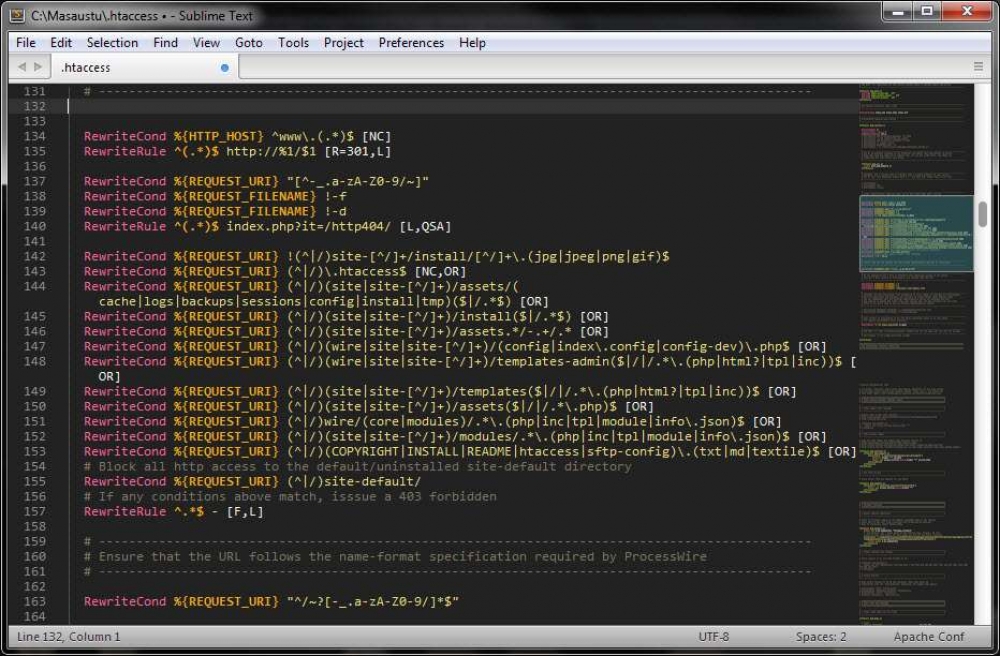
- ApacheConf: establece un estilo de color para los archivos del apache conf

- BracketHighlighter: marca el inicio o fin de unas llaves
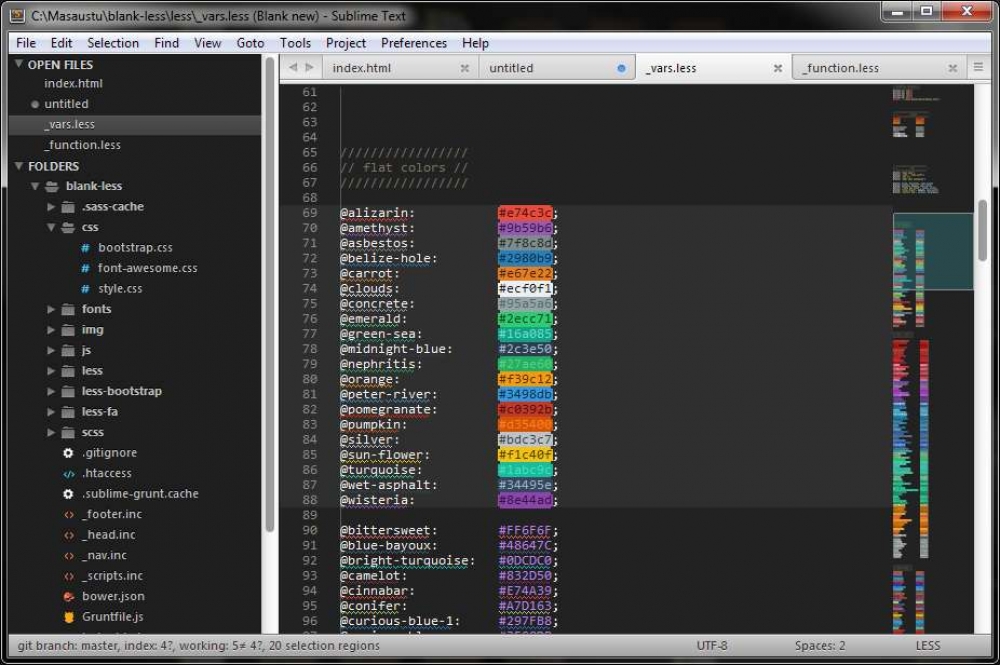
- Color Highlighter: le coloca el color a los elementos

- Console Wrap: permite enviar a consola una variable
- DocBlockr: para mejorar la documentación
- USO:
- Para hacer documentación completa /** -> tab genera
/**
*
*/
- Un solo asterisco: /*->TAB
/*
*/
- Antes de una función: /**->TAB
/**
* @param {[type]}
* @param {[type]}
* @param {[type]}
* @return {[type]}
*/
function actualiza_datos(id, column_name, value){
$.ajax({
url:"Modulos/Control_IP/actualiza_datos.php",
method:"POST",
data:{id:id, column_name:column_name, value:value},
success:function(respuesta){
if(respuesta ==='1'){
notificacion('top','center','success',1000,'check_circle','¡Dato actualizado correctamente!');
}else if(respuesta==='0'){
notificacion('top','center','error',1000,'check_circle','¡El dato no se actualizó correctamente!');
}
$('#resultados').DataTable().destroy();
trae_datos();
},
error: function(respuesta) {
notificacion('top','center','error',1000,'check_circle','¡Ha ocurrido un error contacte al administrador!');
$('#resultados').DataTable().destroy();
trae_datos();
}
});
}
- Antes de una variable: /**->TAB
/**
* [url description]
* @type {String}
*/
url:"Modulos/Control_IP/actualiza_datos.php",
- EMMET: autocomplete
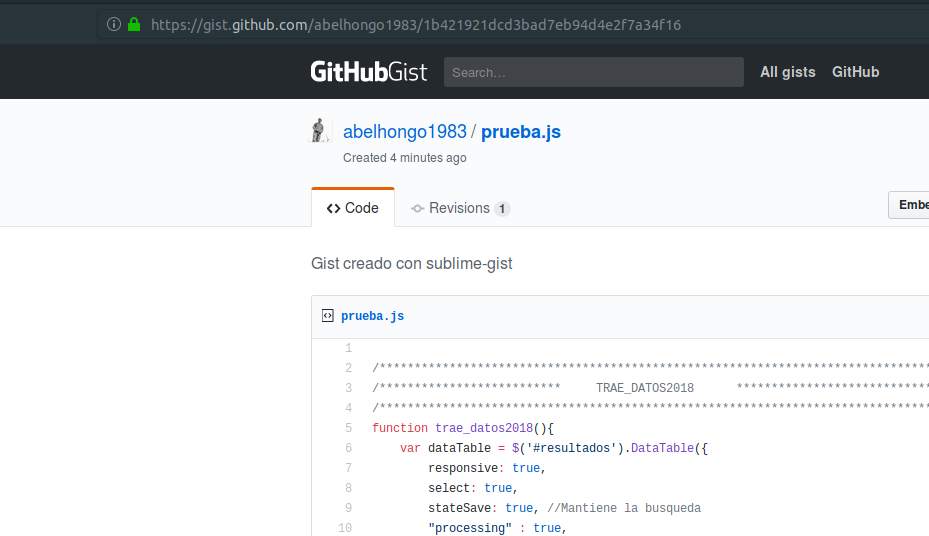
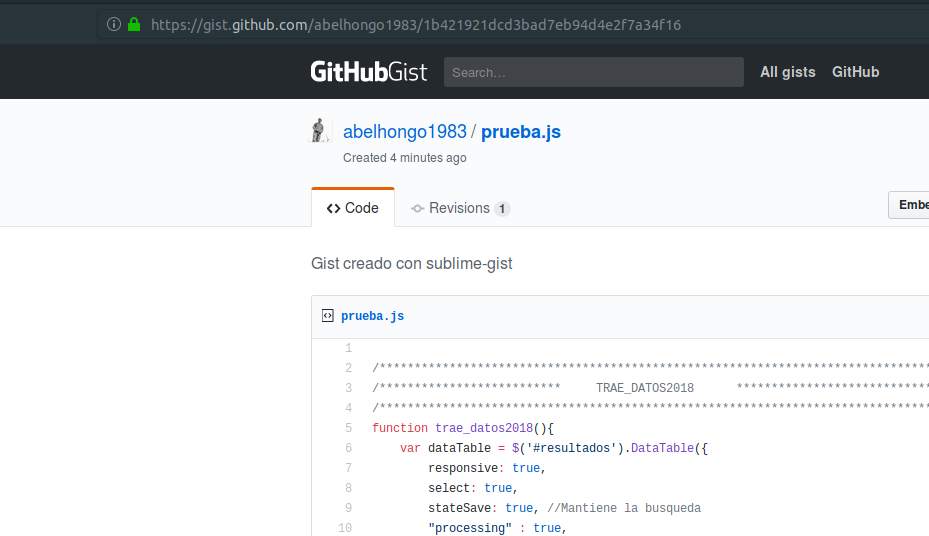
- sublime-github: permite publicar segmentos de código de forma publica a través de Github
- Para crear un GIST
- Seleccione el código que desea compartir
- Seleccione Menu->Tools->Command Palette (CTRL+SHIFT+P)
- Digite el comando «GitHub: Public Gist from Selection»
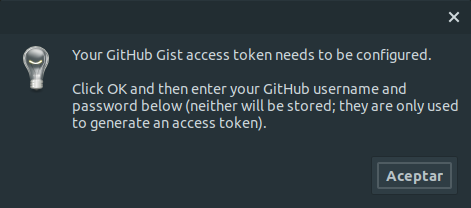
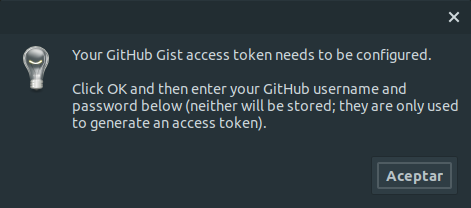
- Sale la siguiente ventana indicando que hay que configurar el usuario

- Debemos digitar el usuario y contraseña

- Debemos digitar una descripción para el GIST
- Digitamos el nombre del archivo


- Si quiere abrir un GIST: CTRL-SHIF+P ->GitHub->Open Gist in Editor

- HTML Nest Comments: permite comentar HTML
- USO: clic derecho->HTML Nest Comments
- HTML5: autocompleta html5
- jquery: autocompletar de jquery
- sublimeCodeIntel:
autocomplete JavaScript, SCSS, Python, HTML, Ruby, Python3, XML, Sass,
HTML5, Perl, CSS, Twig, Less, Node.js, TemplateToolkit and PHP
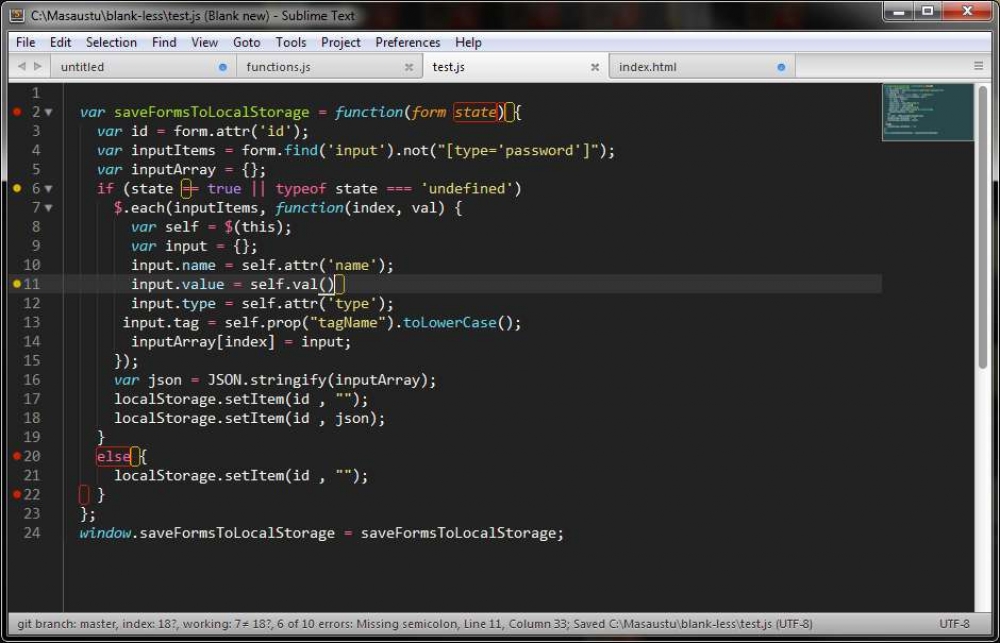
- sublimeLinter: muestra errores de sintaxis

- ColorPicker: para obtener una paleta de colores:
- HTMLAttributes
- HTML Minifier
- Javascript Completions
- Javascript Snippets
- Material Theme
EXTRAS si fueran necesarios
Para comentarios de HTML
- Ir a Preferences->Key Bindings – User y pegar
{ "keys": ["ctrl+7"], "command": "toggle_comment", "args": { "block": false } },
{ "keys": ["ctrl+shift+7"], "command": "toggle_comment", "args": { "block": true } }