Requisitos:
Firefox developer
- Descargar: aquí
- Ingresamos a descargas:
cd ~/Descargas/- Descomprimimos
tar -xvf firefox-*.tar.bz2 - Movemos a opt
sudo -s mv firefox /opt- Hacemos un enlace
sudo ln -s /opt/firefox/firefox /usr/local/bin/firefox- Creamos una acceso directo
sudo touch /usr/share/applications/firefox-developer.desktop- Abrimos el archivo
sudo nano /usr/share/applications/firefox-developer.desktop- Agregamos
[Desktop Entry]
Name=Firefox Developer
GenericName=Firefox Developer Edition
Exec=/usr/local/bin/firefox
Terminal=false
Icon=/opt/firefox/browser/chrome/icons/default/default48.png
Type=Application
Categories=Application;Network;X-Developer;
Comment=Firefox Developer Edition Web Browser- Damos permisos
sudo chmod +x /usr/share/applications/firefox-developer.desktopInstalación de Visual Studio Code
- Descargar e instalar: Aquí
Instalación de Node JS
- Instalamos
sudo apt-get install curl- Instalamos la ultima versión estable
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejs- Compobamos la versión
node -v
v12.13.0- Tambien podemos comprobar la versión de npm
npm -v
6.12.0Instalación de Typescript
- Vamos a la página: aquí
- Vemos que lo que hay que hacer es ejecutar el comando (-g: instalar de forma global)
sudo npm install -g typescript- Podemos verificar la versión
tsc -v
Version 3.7.2Instalación de Angular-Cli
- Página oficial: https://cli.angular.io/
- Página de documentación: https://angular.io/cli
- Para instalarlo ejecutamos:
sudo npm install -g @angular/cli- Podemos ver la versión
ng version- RESULTADO:
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.18
Node: 12.13.0
OS: linux x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.803.18
@angular-devkit/core 8.3.18
@angular-devkit/schematics 8.3.18
@schematics/angular 8.3.18
@schematics/update 0.803.18
rxjs 6.4.0
- Podemos consultar la ayuda
ng help- RESULTADO:
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the given output path. Must be executed from within a workspace directory.
deploy (d) Invokes the deploy builder for a specified project or for the default project in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, and searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Protractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration defined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angular.io/
version (v) Outputs Angular CLI version.
xi18n Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"Ejemplo1: Typescript
- Creamos un directorio en el escritorio
mkdir ~/Escritorio/ejemplo1_typescript- He ingresamos al directorio
cd ~/Escritorio/ejemplo1_typescript/
- Abrimos visual studio code
- Arrastramos la carpeta recien creada
- Creamos un archivo nuevo «index.html» con el siguiente código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>- Dentro de la etiqueta «<body>», agregamos el código que va incluir un archivo javascript de nombre «app.js» el cual va ser generador por typescript
<script src="app.js"></script>- Quedando así:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>- Ahora creamos un nuevo archivo de extensión «ts» (Typescript) y de nombre app.ts
- Y le agregamos el siguiente código:
console.log("Hola mundo");- Ahora para poder convertir el archivo .ts en un archivo .js para que lo entienda el navegador, necesitamos una terminal
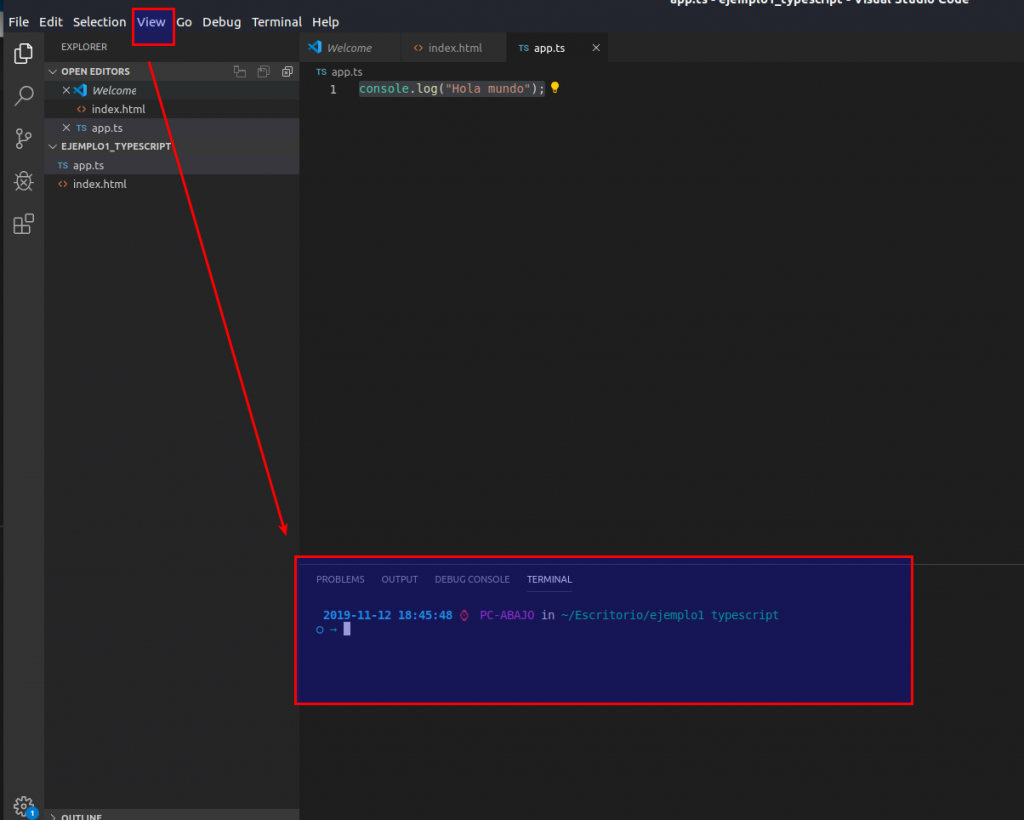
- Para esto dentro de VSC vamos al menú principal «View->Terminal», esto nos abre una terminal dentro del VSC

- Ahora debemos asegurarnos que estemos dentro de la carpeta del proyecto
cd ~/Escritorio/ejemplo1_typescript/- Ahora para generar el archivo ejecutamos el comando «tsc nombre_archivo_que_deseamos_compilar»
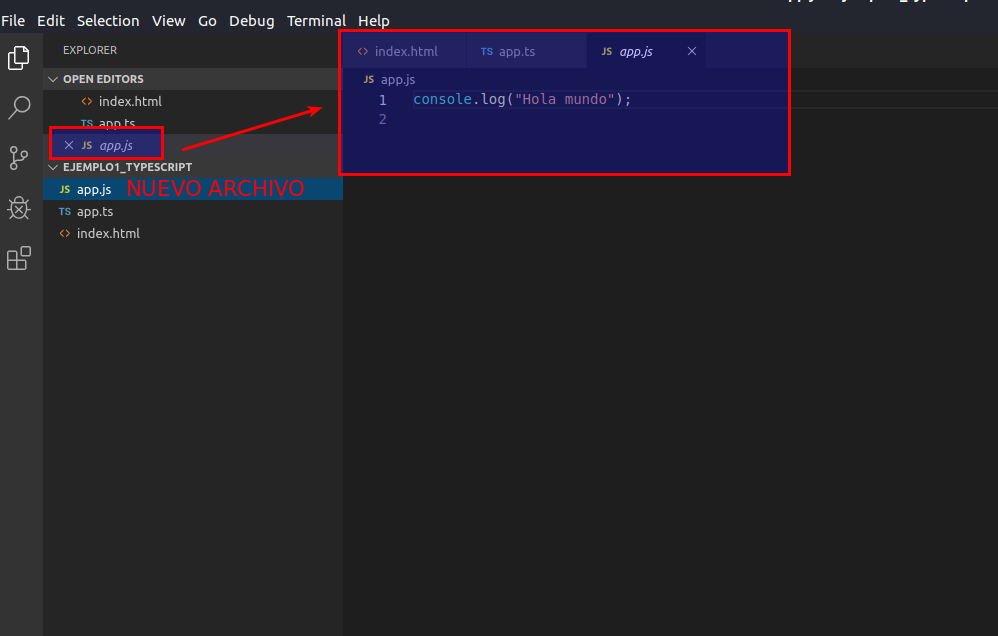
tsc app.ts- Con esto no crea un archivo «app.js» con el código typescript compilado a javascript

- Ahora si por ejemplo agregamos al archivo «ts» mas código, por ejemplo:
let nombre:string = "gustavo";- Vemos que el archivo «app.js» no ha cambiado por lo que debemos ejecutar el comando «tsc app.ts», para que vuelva a compilar, pero esto puede ser muy tedioso
- Para esto podemo crear un observador, para que cada vez que se detecte un cambio en el archivo «app.ts» compile y actualice el archivo «app.js»
- Para esto ejecutamos: tsc «nombre_archivo.ts -w» (-w = watch)
tsc app.ts -w- Ahora cuando guardemos el archivo ts podemos ver que se compila de forma automática, comviertiendo el código typescript:
console.log("Hola mundo");
let nombre:string = "gustavo";- En código javascript:
console.log("Hola mundo");
var nombre = "gustavo";- Ahora una de las ventajas de utilizar typescript es que es un lenguaje «tipado», es decir en la declaración de las variable se debe indicar el tipo de dato que va a almacenar, por ejemplo en el código anterior la variable nombre es de tipo «string»
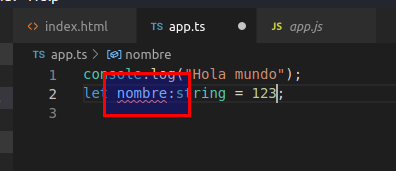
let nombre:string = "gustavo";- Y entonces que pasa si le asignamos un valor entero, pues nos muestra error en tiempo real

- Ahora viene otro problema o situación:
- ¿Que pasa si necesitamos trabajar con varios archivos ts a la vez?
- No podemos tener muchas terminales abiertas con un «observador» para cada archivo
- Para esto sobre la terminal que tiene el «observador» presionamaos «CTRL-C» par aque detenga el proceso.
- Creamos un nuevo archivo de nombre «app2.ts»
- Y ahora le podemos indicar a typescript que la carpeta «ejemplo1_typescript» va ser toda un proyecto typescript, para esto ejecutamos el comando:
tsc -init
- RESULTADO:
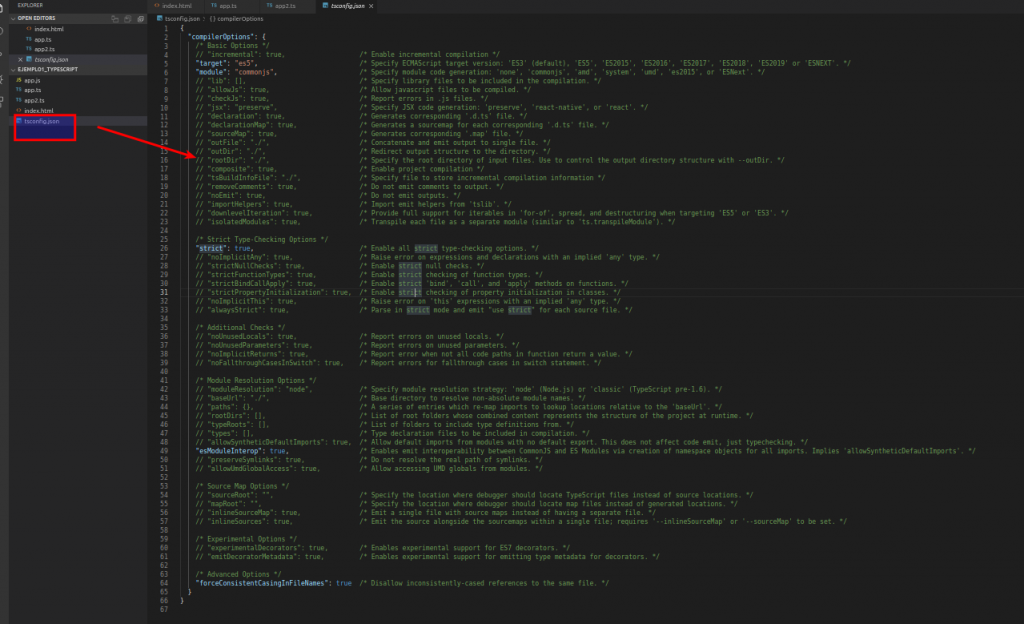
message TS6071: Successfully created a tsconfig.json file- Los que nos indica que se creo un proyecto typescript y principalmente que se creó un archivo de nombre «tsconfig.json»

- No se asuste de momento , tal vez lo importante es que observe que el archivo js, se esta compilando a la versión «target»: «es5»
- Ahora para que Typescript observe todos los cambios a los archivos «.ts», ejecutamos
tsc -w- Con esto ya puede observar que se creó el archivo «app2.js».
- Y si continua creando nuevos archivos «ts» todos se irán compilando.
- Te recomiendo visitar la página: documentación typescript, para conocer un poco más
- Descarga del código_ejemplo1