Panel Administrador
Empresa
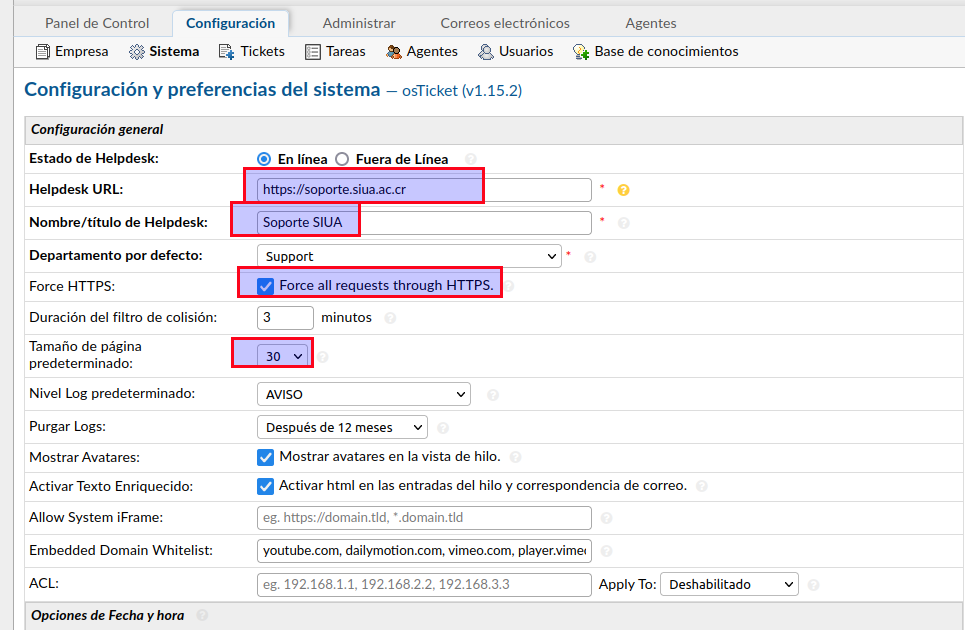
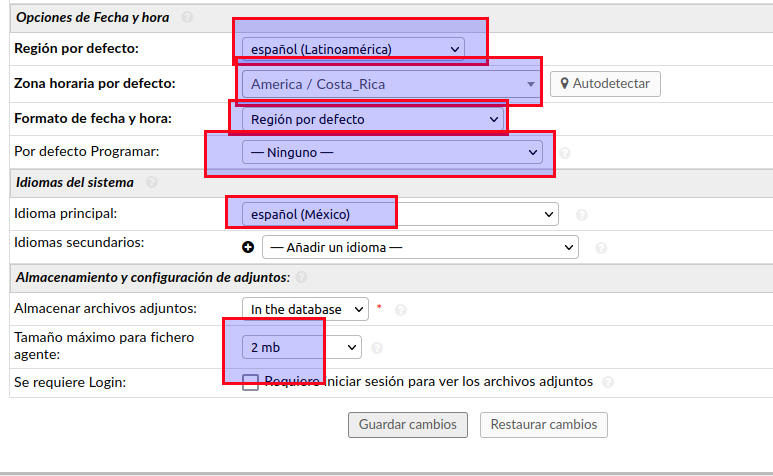
Sistema
Crear estilo
nano /var/www/html/soporte.siua.ac.cr/include/client/header.inc.php<link type="text/css" rel="stylesheet" href="<?php echo ROOT_PATH; ?>css/ugit.css"/>Buscamos la linea y modificamos <ul id="nav" class="flush-left">
X
<ul id="nav" class="flush-right"><link rel="icon" type="image/png" href="<?php echo ROOT_PATH ?>images/oscar-favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="<?php echo ROOT_PATH ?>images/oscar-favicon-
16x16.png" sizes="16x16" />
X
<link rel="icon" type="image/png" href="<?php echo ROOT_PATH ?>images/SIUA_favicon/favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="<?php echo ROOT_PATH ?>images/SIUA_favicon/favicon-16x16.png" sizes="16x16" />nano /var/www/html/soporte.siua.ac.cr/css/ugit.css:root {
--colorTexto1: #555;
--colorTexto2: #586a7b;
--colorTexto3: #FFF;
--colorTexto4: #0F2742;
--color1: #2BA0AB;
--color1rgab: rgba(43,160,171,0.2);
--color2: #0F2742;
--color3: #e8edf2;
--color4: #c1c6ca;
--color5: #5F6E80;
--color6: #FFBC3F;
--color7: #82CA5D;
--color8: #2c3e50;
--color9: #F57900;
}
*{
margin: 0;
padding: 0;
}
body {
background: none;
font-size: 14px !important;
}
body, input, select, textarea{
color: var(--colorTexto1) !important;
}
#container {
margin: 0 auto;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
width: 100%;
}
#header {
position: relative;
height: 90px;
padding: 2px 20px;
background-color: var(--color2);
color: var(--colorTexto3);
border-bottom: 5px solid var(--color1);
margin-bottom: 10px;
}
#header a{
color: var(--color1) !important;
text-decoration: none;
}
#header a:hover{
color: var(--color6) !important;
text-decoration: none;
}
#nav {
margin: 0 20px;
padding: 2px 10px;
height: 35px;
background: none;
border-top: none;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
white-space: nowrap;
}
#nav li a {
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
background-position: 8px 50%;
background-repeat: no-repeat;
}
#nav li a.active {
background-color: var(--color3);
color: var(--colorTexto4);
padding: 5px 15px 5px 30px;
text-decoration: none !important;
}
#nav li a:hover {
background-color: var(--color1);
color: var(--colorTexto3);
padding: 5px 15px 5px 30px;
text-decoration: none !important;
border: none;
}
.button, .button:visited {
border: none;
font-size: .9rem;
padding: 6px 16px 6px 16px;
color: var(--colorTexto3);
text-decoration: none;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
box-shadow: none
-moz-box-shadow: none;
-webkit-box-shadow: none;
text-shadow: none;
border-bottom: none;
margin: 5px;
}
.button:hover {
background-color: var(--color1) !important;
border: none !important;
}
.blue,
.green{
background-color: var(--color5) !important;
}
h1 {
color: var(--colorTexto2);
font-size: 2rem;
}
/*#nav li a.home {
background-image: none;
}
#nav li a.new {
background-image: none;
}
#nav li a.status {
background-image: none;
}*/
textarea,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
.uneditable-input {
padding: 8px !important;
border:1px solid var(--color4) !important;
box-shadow:none !important;
border-radius:3px !important;
}
select{
padding: 8px !important;
border:1px solid var(--color4) !important;
box-shadow:none !important;
border-radius:3px !important;
background-color: var(--color4) !important;
}
textarea:focus,
input[type="text"]:focus,
input[type="password"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="date"]:focus,
input[type="month"]:focus,
input[type="time"]:focus,
input[type="week"]:focus,
input[type="number"]:focus,
input[type="email"]:focus,
input[type="url"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="color"]:focus,
.uneditable-input:focus {
border:1px solid var(--color4) !important;
box-shadow: none !important;
outline:none !important;
background-color: var(--color3) !important;
color: var(--colorTexto1) !important;
}
.btn,
p.buttons input[type="submit"],
p.buttons input[type="reset"],
p.buttons input[type="button"],
p input[type="submit"]:hover,
p input[type="button"]:hover{
background-color: var(--color5) !important;
color: var(--colorTexto3) !important;
outline:none !important;
padding: 10px 20px !important;
border: none !important;
}
.btn:hover,
p.buttons input[type="submit"]:hover,
p.buttons input[type="reset"]:hover,
p.buttons input[type="button"]:hover,
p input[type="submit"]:hover,
p input[type="button"]:hover
{
background-color: var(--color6) !important;
color: var(--colorTexto3) !important;
outline:none !important;
padding: 10px 20px !important;
border: none !important;
}
#msg_error {
padding: 5px 10px 5px 36px;
border: none;
}Estilo login
nano /var/www/html/soporte.siua.ac.cr/scp/css/login.css/*******************************************************************/
/*************************** UGIT **********************************/
/*******************************************************************/
:root {
--colorTexto1: #555;
--colorTexto2: #586a7b;
--colorTexto3: #FFF;
--colorTexto4: #0F2742;
--color1: #2BA0AB;
--color1rgab: rgba(43,160,171,0.2);
--color2: #0F2742;
--color3: #e8edf2;
--color4: #c1c6ca;
--color5: #5F6E80;
--color6: #FFBC3F;
--color7: #82CA5D;
--color8: #2c3e50;
--color9: #F57900;
--color10: #FFF;
}
#brickwall {
background-image: none;
background-color: var(--color2) !important;
}
#loginBox::after {
background-color: var(--color10);
}
#blur {
-webkit-filter: none;
filter: none;
filter: none;
border-radius: 10px !important;
}
#background {
background-image: none;
filter: none;
-ms-filter: none;
background-color: var(--color10);
}
#loginBox {
box-shadow: none;
border-radius: 10px !important;
}
#company,
#poweredBy{
display: none;
}
.button:hover {
text-decoration: none;
}
button[type=submit], input[type="submit"], .primary.button {
font-weight: bold;
box-shadow: none !important;
background-color: var(--color5) !important;
color: var(--colorTexto3) !important;
font-size: .8rem;
}
button[type=submit]:hover, input[type=submit]:hover, input[type=submit]:active {
box-shadow: none;
background-color: var(--color1) !important;
}
input.submit:hover, input.submit:active {
background-position:bottom left;
}
input:focus {
border: none;
box-shadow: none;
outline: none;
}
fieldset input {
border:none !important;
border:none !important;
background: none !important;
background: none !important;
}
textarea,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
.uneditable-input {
padding: 8px !important;
border:1px solid var(--color4) !important;
box-shadow:none !important;
border-radius:3px !important;
background-color: var(--color10) !important;
}
select{
padding: 8px !important;
border:1px solid var(--color4) !important;
box-shadow:none !important;
border-radius:3px !important;
background-color: var(--color4) !important;
}
textarea:focus,
input[type="text"]:focus,
input[type="password"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="date"]:focus,
input[type="month"]:focus,
input[type="time"]:focus,
input[type="week"]:focus,
input[type="number"]:focus,
input[type="email"]:focus,
input[type="url"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="color"]:focus,
.uneditable-input:focus {
border:1px solid var(--color4) !important;
box-shadow: none !important;
outline:none !important;
background-color: var(--color3) !important;
color: var(--colorTexto1) !important;
}
Configuración de PHP
nano /etc/php/7.4/apache2/php.ini#Para no tener limite de tiempo en los script
memory_limit = -1
#No limitar el tamaño del post
post_max_size = 0
#Permitir 25 GB
upload_max_filesize = 25G