Carrusel
[wpdm_carousel category="SIUA"]Arbol
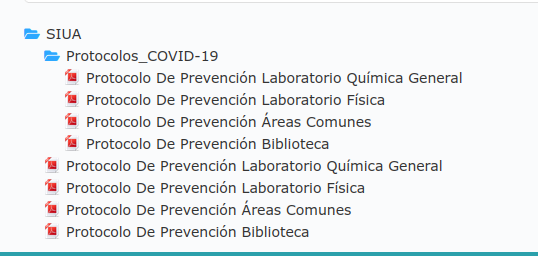
[wpdm_tree]Árbol Categoría Específica
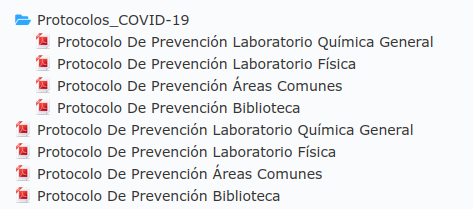
[wpdm_tree category="siua"]Etiqueta específica
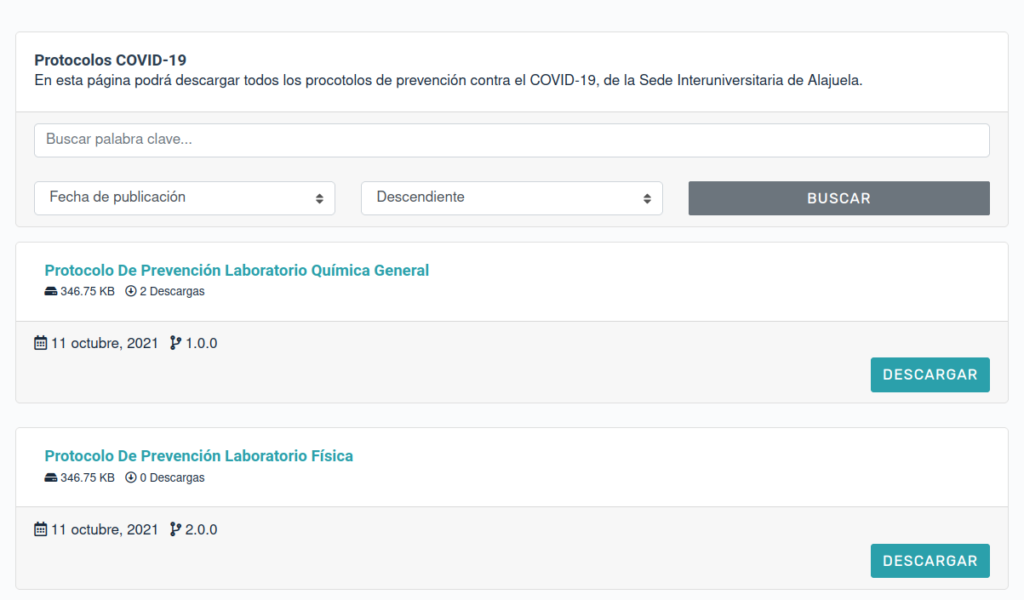
[wpdm_tag id="Protocolos COVID-19" title="Protocolos COVID-19" desc="En esta página podrá descargar todos los procotolos de prevención contra el COVID-19, de la Sede Interuniversitaria de Alajuela." toolbar="1" order_by="field name" order="asc or desc" item_per_page="10" template="link-template-panel" cols=1 colspad=1 colsphone=1 ]Parámetrosid: the tag slug, it is a required parameter, in case of multiple tag slugs should be separated by comma title: optional, you can use any text theredesc: optional, you can use any text thereitem_per_page: use any numeric value but greater than o, it is a required parameter order_by: field name to sort packages, you can sort by title, download_count, create_date, update_date, or id, it’s an optional parameter, if you skip this parameter “id” will be taken as default.order: asc or desc, optional parametertemplate: same as explained for package short-codetoolbar: 1 for showing toolbar with tag title and sorting option while showing short-code output and 0 will hide the toolscols: number of columns for desktop/laptop layout, value range 1 ~ 4colspad: number of columns for pad layout, value range 1 ~ 4colsphone: number of columns for phone layout, value range 1 ~ 4 Mostrar todos los documentos
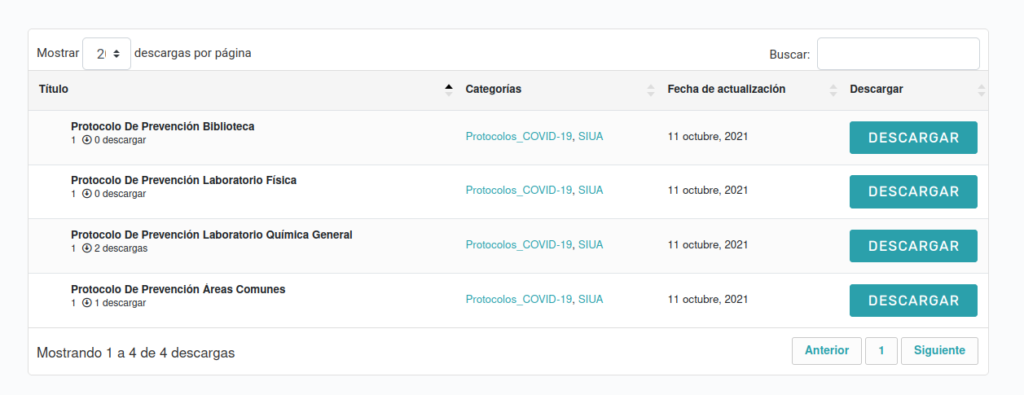
[wpdm_all_packages thumb=1 items_per_page="20" categories="siua." jstable=1 order_by="field_name" order="ASC/DESC" cols="title,file_count,download_count|categories|update_date|download_link" colheads="Title|Categories|Update Date|Download::100px"]login: Optional, valid value is0 or 1. You can skip this parameter, but if you use login=1, the page will be members-only, and it will show a login form to the visitors who are not logged in.thumb: Optional, if you don’t use this parameter, the table will show package icon, if you use thumb=1, it will show the feature image thumbnail instead of the iconitems_per_page: Items to show per pagecategories: use the parameter if you want to show the table for specific category or categoriesorder_by: field name ( title | date )order: ASC or DESCjstable: Enable or disable datatable.js cols: data field name for each column, column separator |, if you want to show multiple data fields in the same column, data field names should be separated by ,colheads: column heading, headings are separated by |. Ex: colheads="Title|Categories|Update Date|Download", now if you want to specify width for a column, add the width after column head with :: separator. Ex: colheads="Title|Categories|Update Date::200px|Download::100px" will make Update Date column width 200px and Download column width 100px (Note: column width is only supported by pro version ) Valid Data Field Names: ID page_link title post_content categories download_count view_count file_count version package_size quota download_limit_per_user package_size publish_date update_date author_name author_profile_url avatar_url author_pic author_package_count comment_count excerpt ( supported only in pro versions ) excerpt_X ( supported only in pro versions ) audio_player ( supported only in pro versions ) Presentación Búsqueda
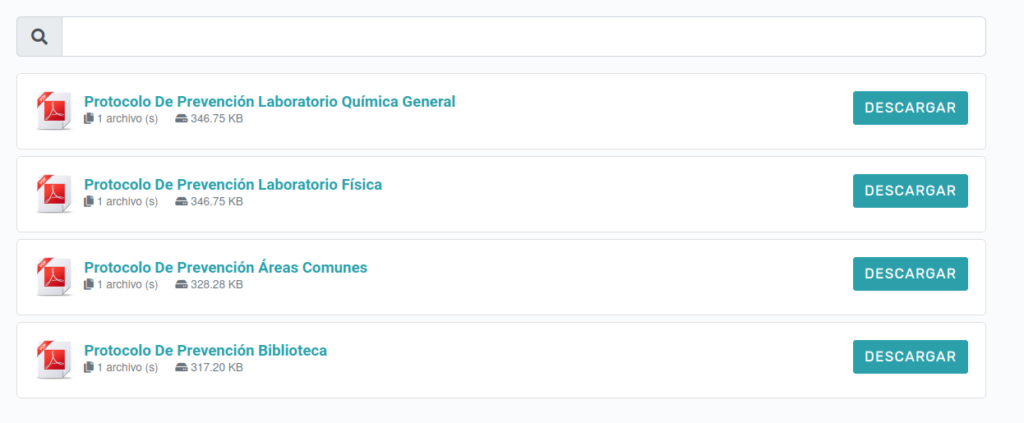
[wpdm_search_result init=1 template="link-template-default" cols=1]Descarga directa de un archivo
[wpdm_direct_link id="8928" target="_blank" label="Desacrgar documento específico" class="css class names" eid="8928"]Usar descarga directa
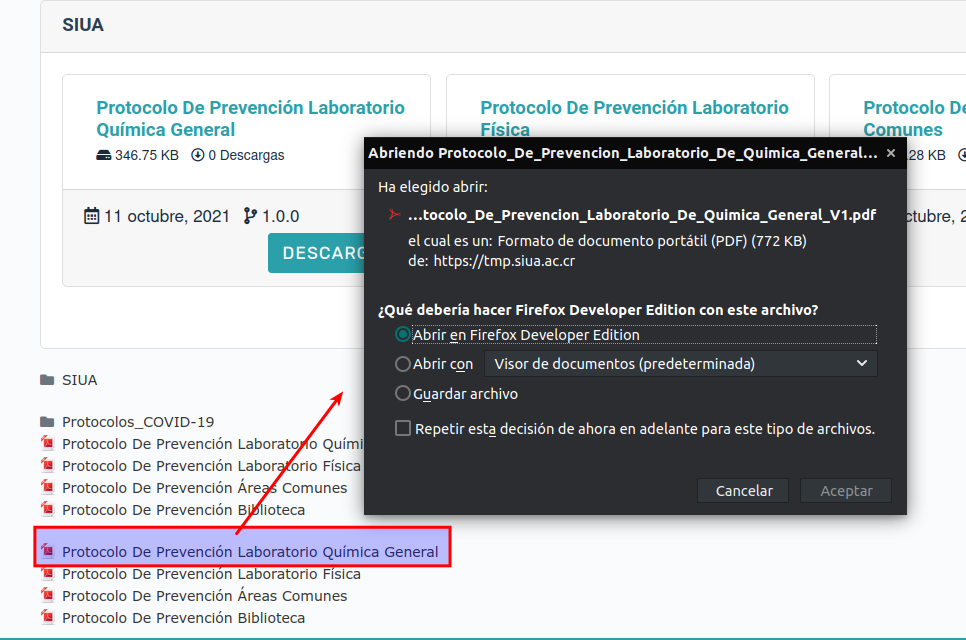
download_link=1[wpdm_tree category="Protocolos_COVID-19" download_link=1]Modificaciones del código
Modificar la plantilla «link-template-panel.php» Abrimos nano /var/www/html/Sitios/siua.ac.cr/wp-content/plugins/download-manager/src/Package/views/link-templates/link-template-panel.php<br /><!-- WPDM Link Template: Panel -->
<div class="card">
<div class="card-body">
<div class="media">
<a class="mr-3 img-48" href="[page_url]">
[thumb_96x96]
</a>
<div class="media-body">
<h3 class="media-heading p-0 m-0">[page_link]</h3>
<div class="meta text-white-50 text-small mt-1"><i class="fas fa-hdd text-white-50"></i> [file_size] <i class="ml-2 far fa-arrow-alt-circle-down text-white-50"></i> [download_count] [txt=Downloads]</div>
</div>
</div>
</div>
<div class="card-footer"><div class="row"><div style="line-height: 30px;" class="col-6"><i class="far fa-calendar"></i> [create_date] <span class="[hide_empty:version]"><i class="fas fa-code-branch ml-2"></i> [version]</span></div><div class="col-6 text-right align-right">[download_link_popup]</div><div style="clear: both"></div></div></div>
</div>
<br />
Modificar toolbar Busqueda
nano /var/www/html/Sitios/siua.ac.cr/wp-content/plugins/download-manager/src/Package/views/packages-shortcode-toolbar.phpY modificamos el código para que el input de búsqueda tenga 12 columnas y las demás 4 y agregamos un <br/> después del input <div class="row">
<div class="col-lg-12 col-md-12">
<input type="text" name="skw" value="<?php echo stripslashes_deep(wpdm_query_var('skw', 'txt')) ?>" placeholder="<?php echo __( "Search Keyword...", "download-manager" ); ?>" class="form-control" />
<br />
</div>
<div class="col-lg-4 col-md-4">
<select name="orderby" class="wpdm-custom-select custom-select">
<option value="date" disabled="disabled"><?php echo __( "Order By:", "download-manager" ) ?></option>
<option value="date" <?php selected('date', wpdm_query_var('orderby')) ?>><?php echo __( "Publish Date", "download-manager" ) ?></option>
<option value="title" <?php selected('title', wpdm_query_var('orderby')) ?>><?php echo __( "Title", "download-manager" ) ?></option>
<option value="update_date" <?php selected('update_date', wpdm_query_var('orderby')) ?>><?php echo __( "Update Date", "download-manager" ) ?></option>
<option value="download_count" <?php selected('downloads', wpdm_query_var('orderby')) ?>><?php echo __( "Downloads", "download-manager" ) ?></option>
<option value="view_count" <?php selected('views', wpdm_query_var('orderby')) ?>><?php echo __( "Views", "download-manager" ) ?></option>
</select>
</div>
<div class="col-lg-4 col-md-4">
<select name="order" class="wpdm-custom-select custom-select">
<option value="desc" disabled="disabled"><?php echo __( "Order:", "download-manager" ) ?></option>
<option value="desc" <?php selected('desc', wpdm_query_var('order')) ?>><?php echo __( "Descending", "download-manager" ) ?></option>
<option value="asc" <?php selected('asc', wpdm_query_var('order')) ?>><?php echo __( "Ascending", "download-manager" ) ?></option>
</select>
</div>
<div class="col-lg-4 col-md-4">
<button type="submit" class="btn btn-secondary btn-block"><?php echo __( "Apply Filter", "download-manager" ) ?></button>
</div>
</div>nano /var/www/html/Sitios/siua.ac.cr/wp-content/plugins/download-manager/src/Package/views/category-shortcode-toolbar.phpY modificamos el código para que el input de búsqueda tenga 12 columnas y las demás 4 y agregamos un <br/> después del input <div class="row">
<div class="col-lg-12 col-md-12">
<input type="text" name="skw" value="<?php echo stripslashes_deep(wpdm_query_var('skw', 'txt')) ?>" placeholder="<?php echo __( "Search Keyword...", "download-manager" ); ?>" class="form-control" />
<br />
</div>
<div class="col-lg-4 col-md-4">
<select name="orderby" class="wpdm-custom-select custom-select">
<option value="date" disabled="disabled"><?php echo __( "Order By:", "download-manager" ) ?></option>
<option value="date" <?php selected('date', wpdm_query_var('orderby')) ?>><?php echo __( "Publish Date", "download-manager" ) ?></option>
<option value="title" <?php selected('title', wpdm_query_var('orderby')) ?>><?php echo __( "Title", "download-manager" ) ?></option>
<option value="update_date" <?php selected('update_date', wpdm_query_var('orderby')) ?>><?php echo __( "Update Date", "download-manager" ) ?></option>
<option value="download_count" <?php selected('downloads', wpdm_query_var('orderby')) ?>><?php echo __( "Downloads", "download-manager" ) ?></option>
<option value="view_count" <?php selected('views', wpdm_query_var('orderby')) ?>><?php echo __( "Views", "download-manager" ) ?></option>
</select>
</div>
<div class="col-lg-4 col-md-4">
<select name="order" class="wpdm-custom-select custom-select">
<option value="desc" disabled="disabled"><?php echo __( "Order:", "download-manager" ) ?></option>
<option value="desc" <?php selected('desc', wpdm_query_var('order')) ?>><?php echo __( "Descending", "download-manager" ) ?></option>
<option value="asc" <?php selected('asc', wpdm_query_var('order')) ?>><?php echo __( "Ascending", "download-manager" ) ?></option>
</select>
</div>
<div class="col-lg-4 col-md-4">
<button type="submit" class="btn btn-secondary btn-block"><?php echo __( "Apply Filter", "download-manager" ) ?></button>
</div>
</div>nano /var/www/html/Sitios/siua.ac.cr/wp-content/plugins/download-manager/src/Category/views/category-shortcode-toolbar.phpY modificamos el código para que el input de búsqueda tenga 12 columnas y las demás 4 y agregamos un <br/> después del input <div class="row">
<div class="col-lg-12 col-md-12">
<input type="text" name="skw" value="<?php echo stripslashes_deep(wpdm_query_var('skw', 'txt')) ?>" placeholder="<?php echo __( "Search Keyword...", "download-manager" ); ?>" class="form-control" />
</div>
<div class="col-lg-4 col-md-4">
<select name="orderby" class="wpdm-custom-select custom-select">
<option value="date" disabled="disabled"><?php echo __( "Order By:", "download-manager" ) ?></option>
<option value="date" <?php selected('date', wpdm_query_var('orderby')) ?>><?php echo __( "Publish Date", "download-manager" ) ?></option>
<option value="title" <?php selected('title', wpdm_query_var('orderby')) ?>><?php echo __( "Title", "download-manager" ) ?></option>
<option value="update_date" <?php selected('update_date', wpdm_query_var('orderby')) ?>><?php echo __( "Update Date", "download-manager" ) ?></option>
<option value="downloads" <?php selected('downloads', wpdm_query_var('orderby')) ?>><?php echo __( "Downloads", "download-manager" ) ?></option>
<option value="views" <?php selected('views', wpdm_query_var('orderby')) ?>><?php echo __( "Views", "download-manager" ) ?></option>
</select>
</div>
<div class="col-lg-4 col-md-4">
<select name="order" class="wpdm-custom-select custom-select">
<option value="desc" disabled="disabled"><?php echo __( "Order:", "download-manager" ) ?></option>
<option value="desc" <?php selected('desc', wpdm_query_var('order')) ?>><?php echo __( "Descending", "download-manager" ) ?></option>
<option value="asc" <?php selected('asc', wpdm_query_var('order')) ?>><?php echo __( "Ascending", "download-manager" ) ?></option>
</select>
</div>
<div class="col-lg-4 col-md-4">
<button type="submit" class="btn btn-secondary btn-block"><?php echo __( "Apply Filter", "download-manager" ) ?></button>
</div>
</div>